Project 1:Form and Function
Architectural Design II- ARC 257
This project emphasizes the importance of balancing appearance and practicality in creating attractive and functional structures. We were given the task of redesigning an existing bridge to let water traffic pass through a 30' x 40' opening, which required us to careful consider both the design's form and function.
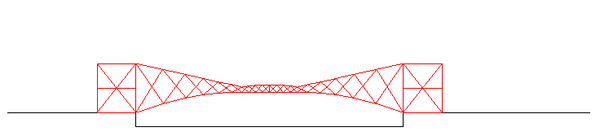
Span Prototype
Name: Forth Bridge
Type: Cantilever Bridge
Location: South Queensferry, United Kingdom


Name: Big Obukhov Bridge
Type: Cable Stay
Location: Saint Petersburg, Russia


Name: Chaotianmen Bridge
Type: Arch Bridge
Location: Chongqing, China


Movement Analogies
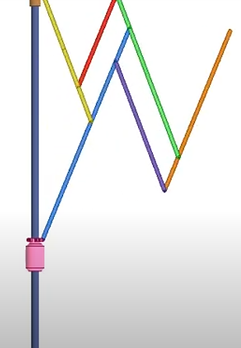
We had to find five household items that have two or more hinges in a mechanical sense and choose three of the items that we want to use for the bridge opening. The three items that I want to use are eyelash curler, umbrellas and a wine bottle opener. We then took each item and 3-D modeled them and diagramed the functions of each item for a better understanding of their mechanics before incorporating them into our prototypes
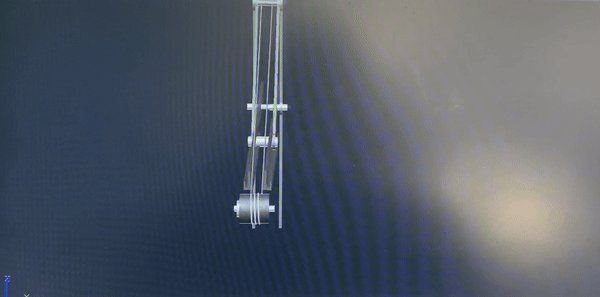
Wine Bottle Opener



Eye Lash Curler



Umbrella



Preliminary 3x3 Prototype Table
Taking my three Conceptual spans and three household items and combining them into a 3x3 diagram containing 9 total prototypes.

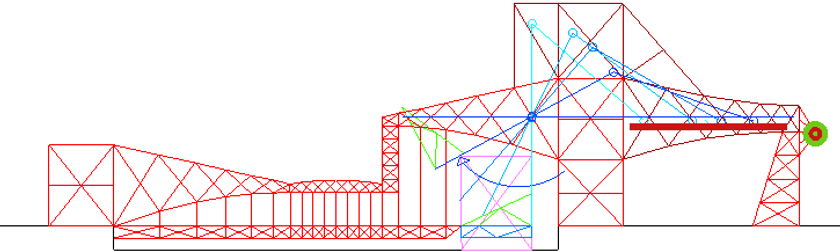
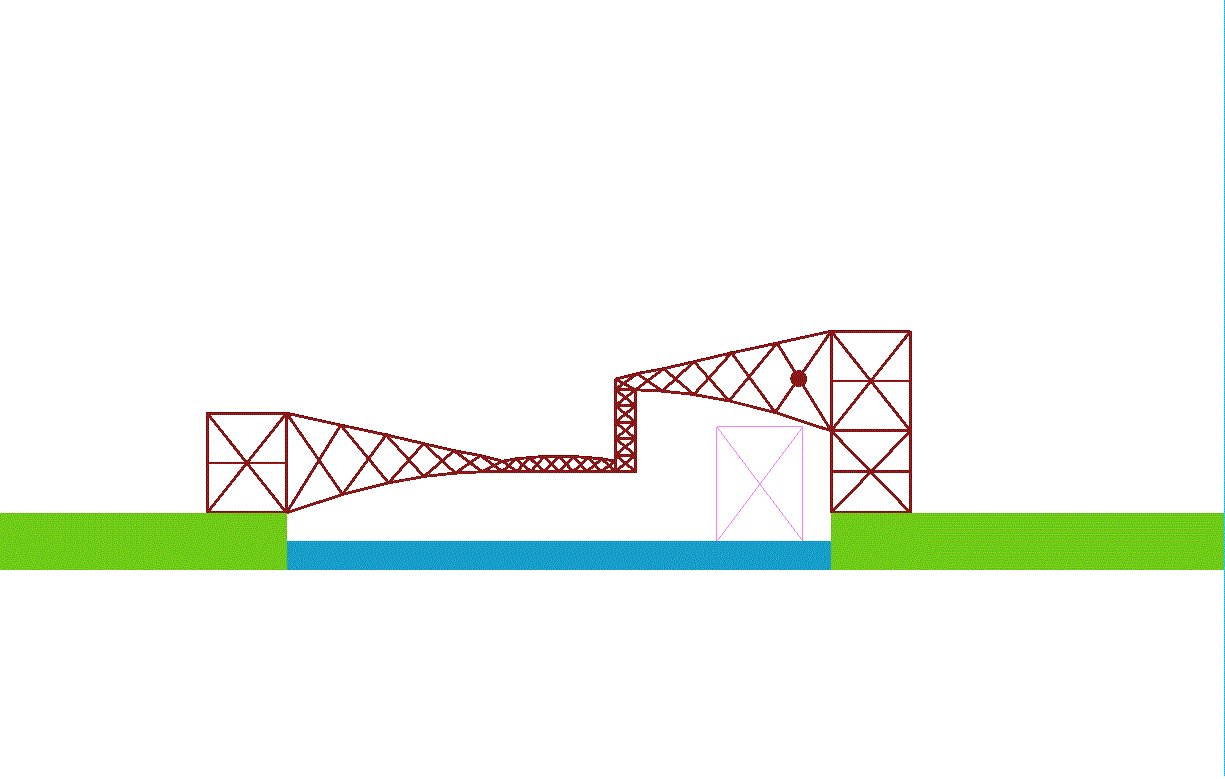
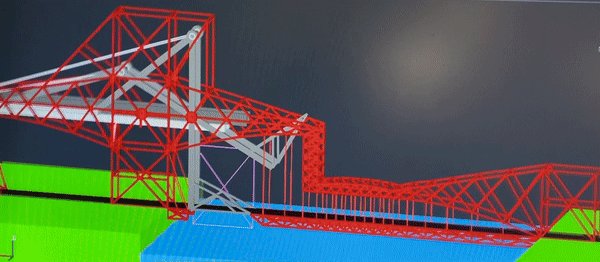
Selected Protoype



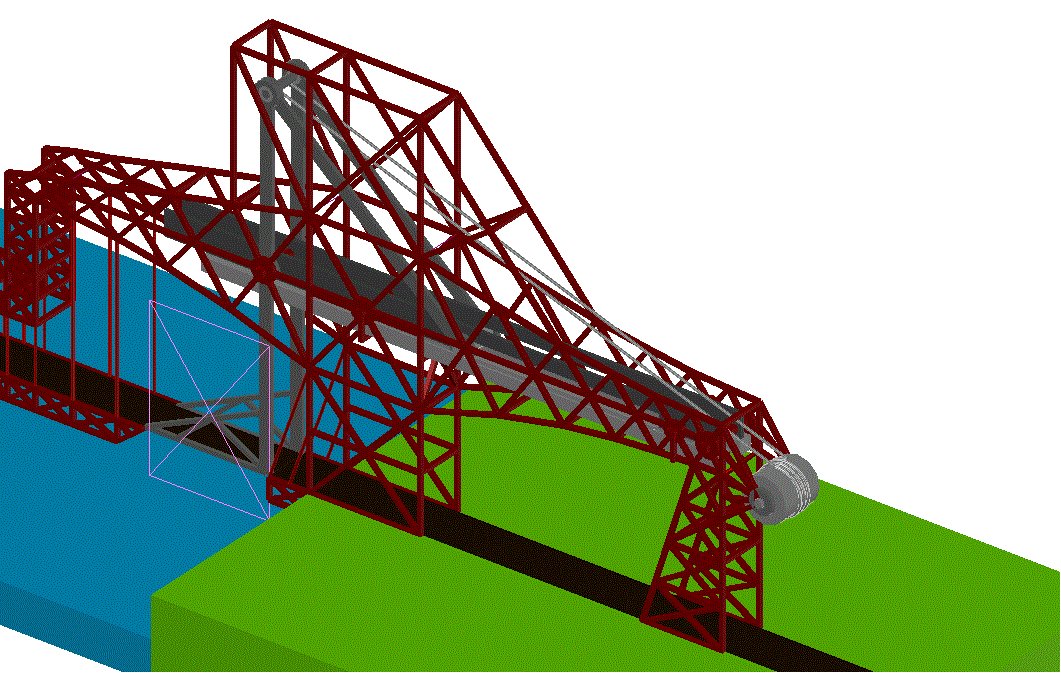
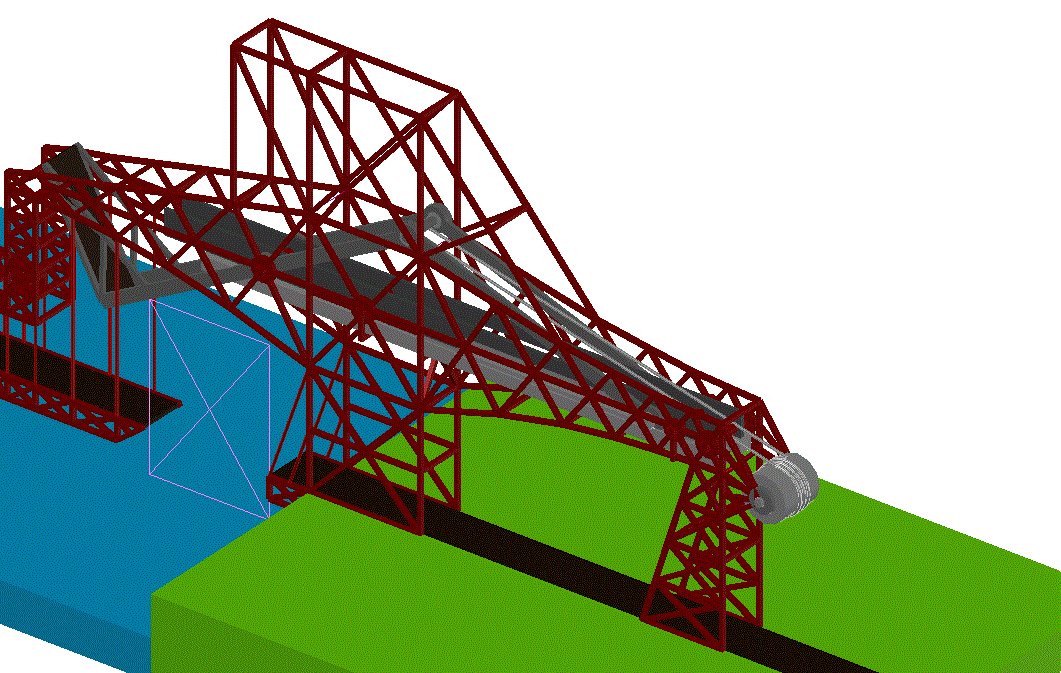
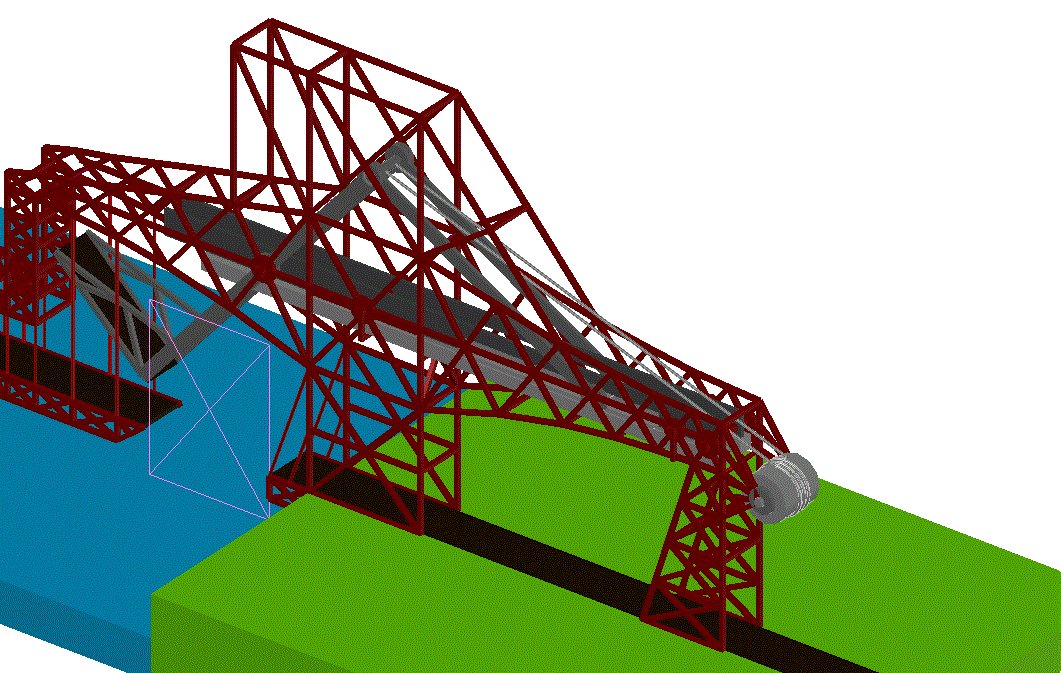
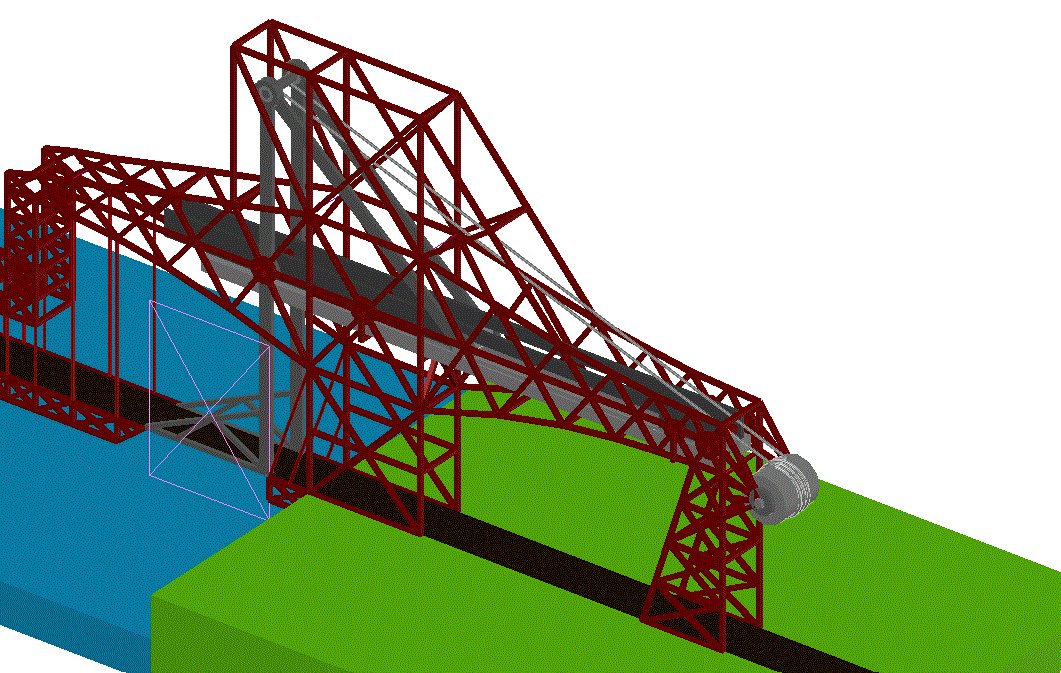
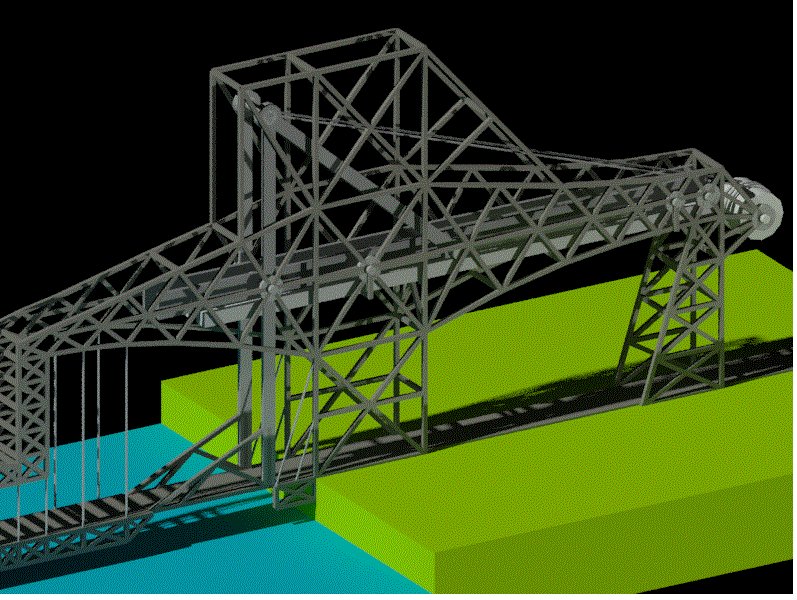
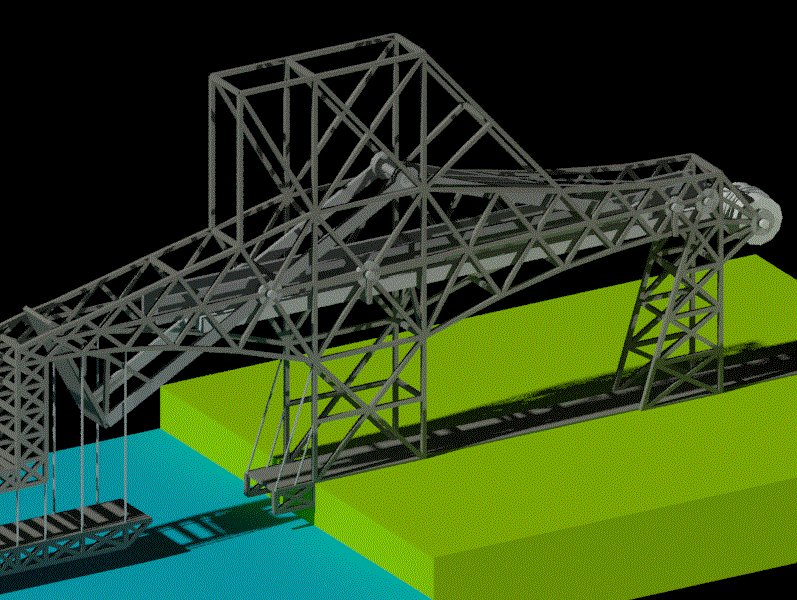
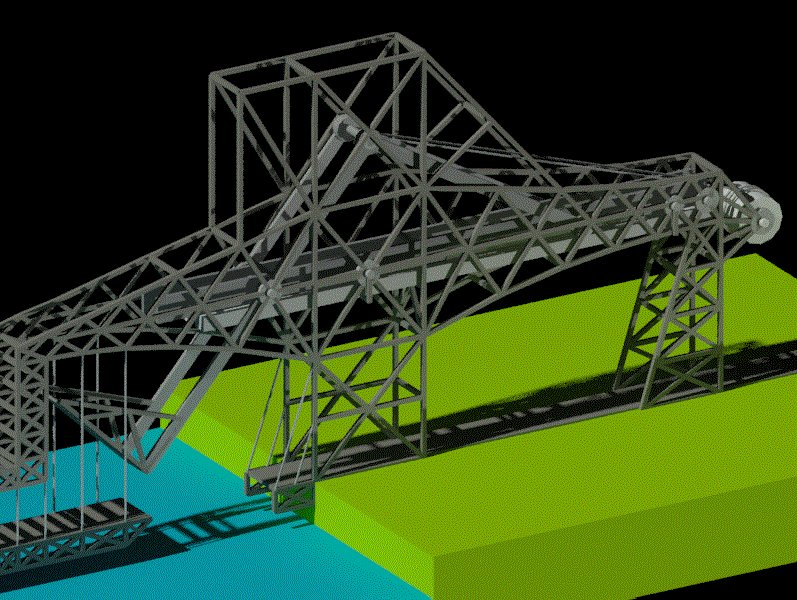
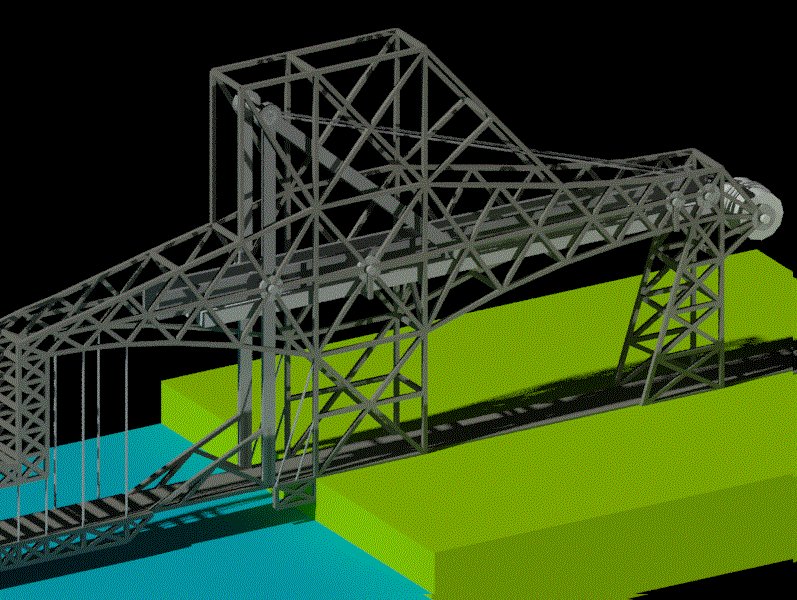
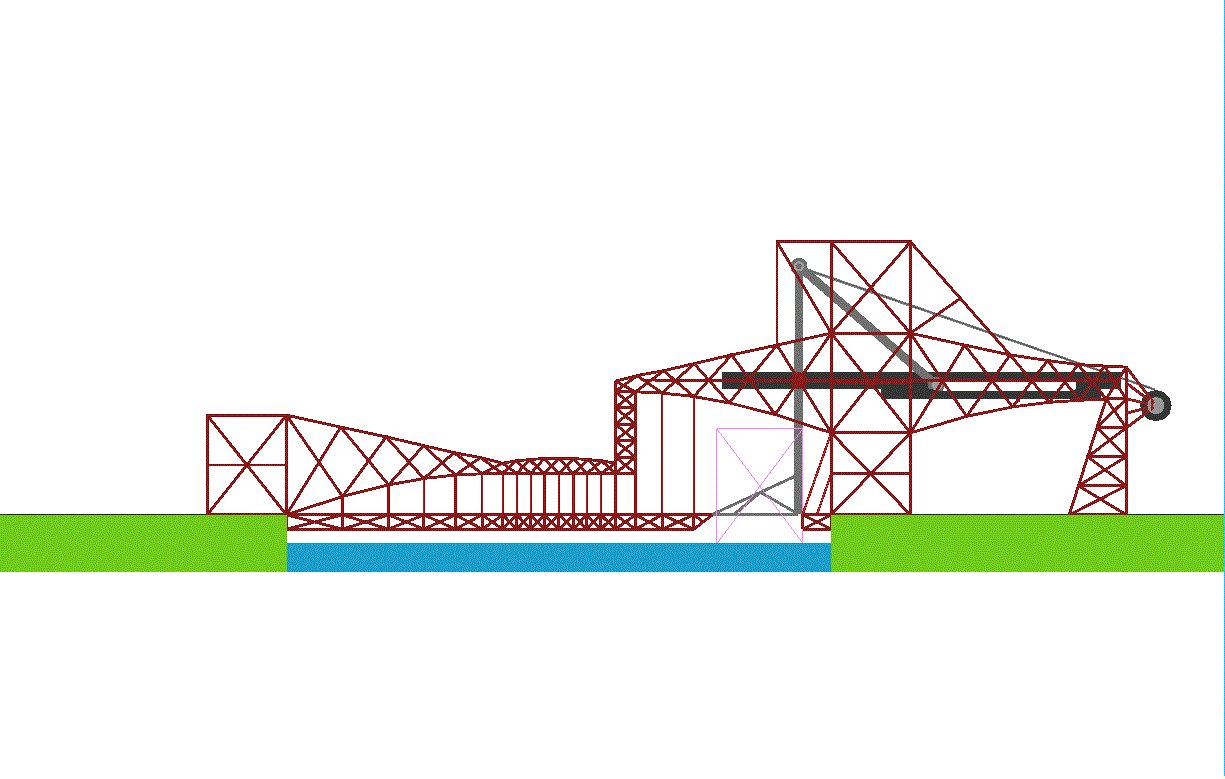
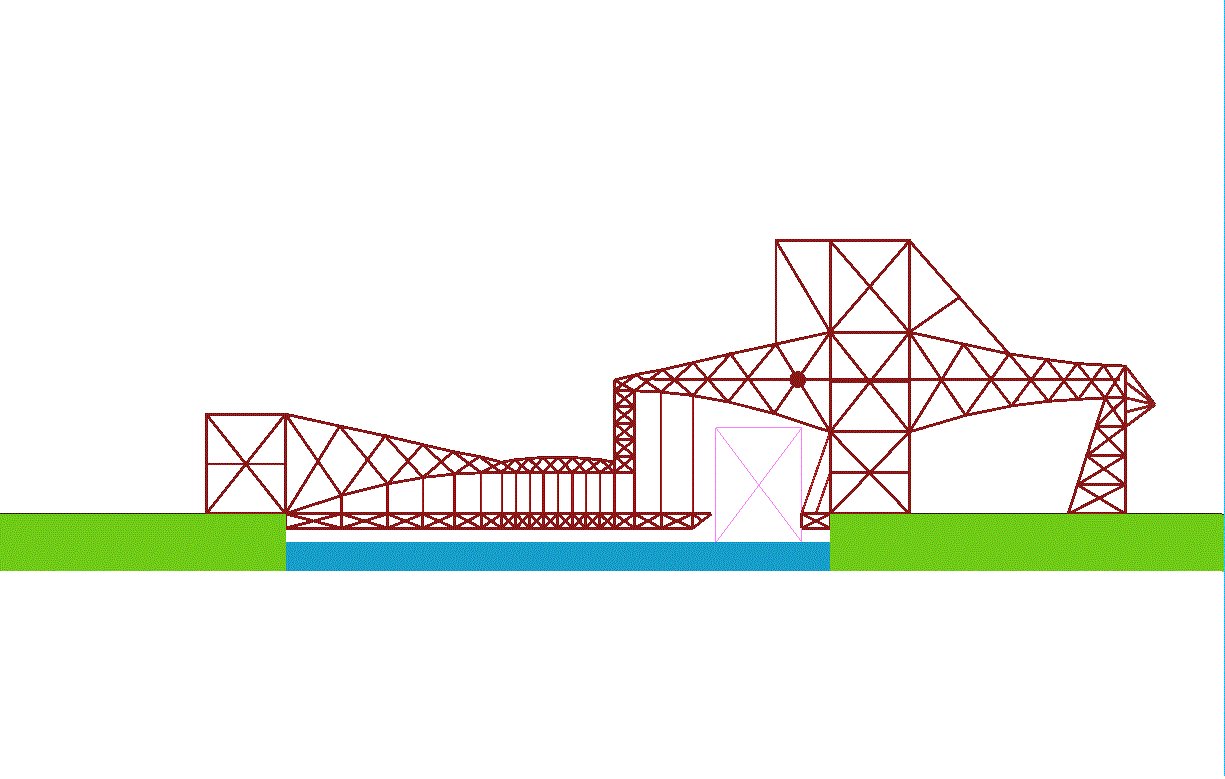
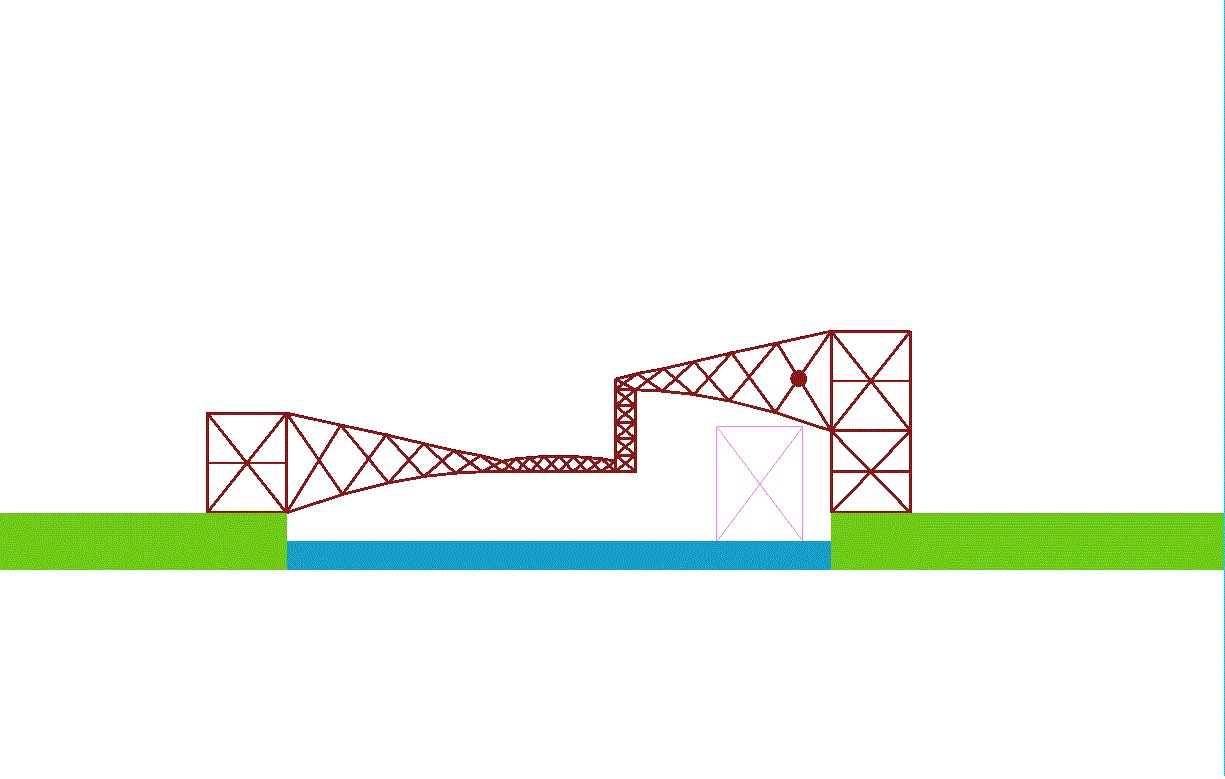
3D Bridge Process

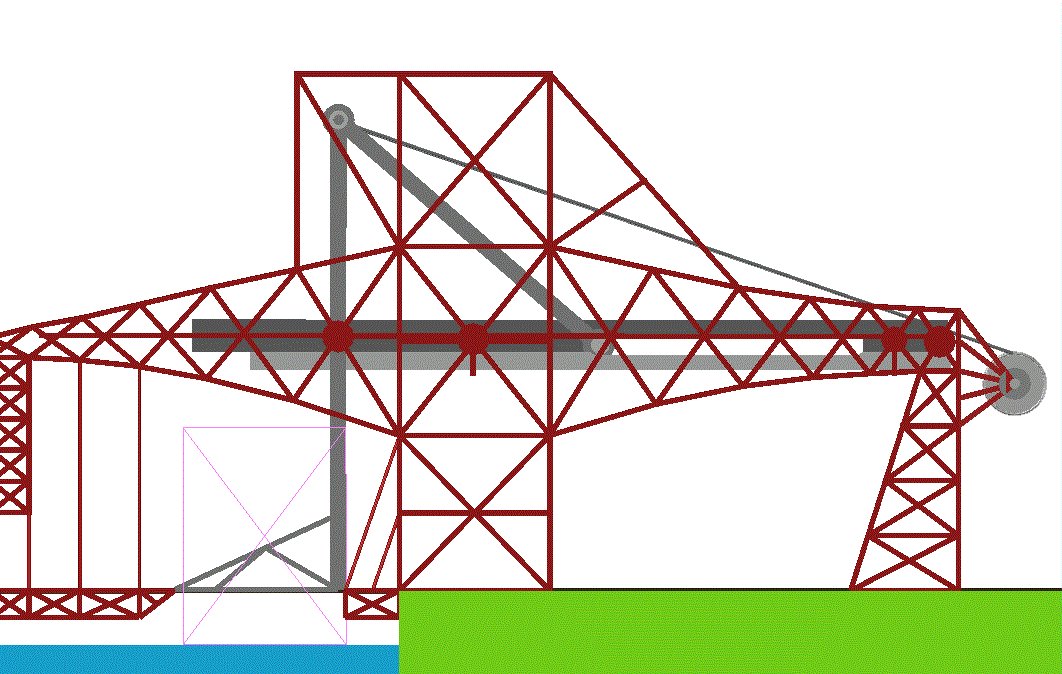
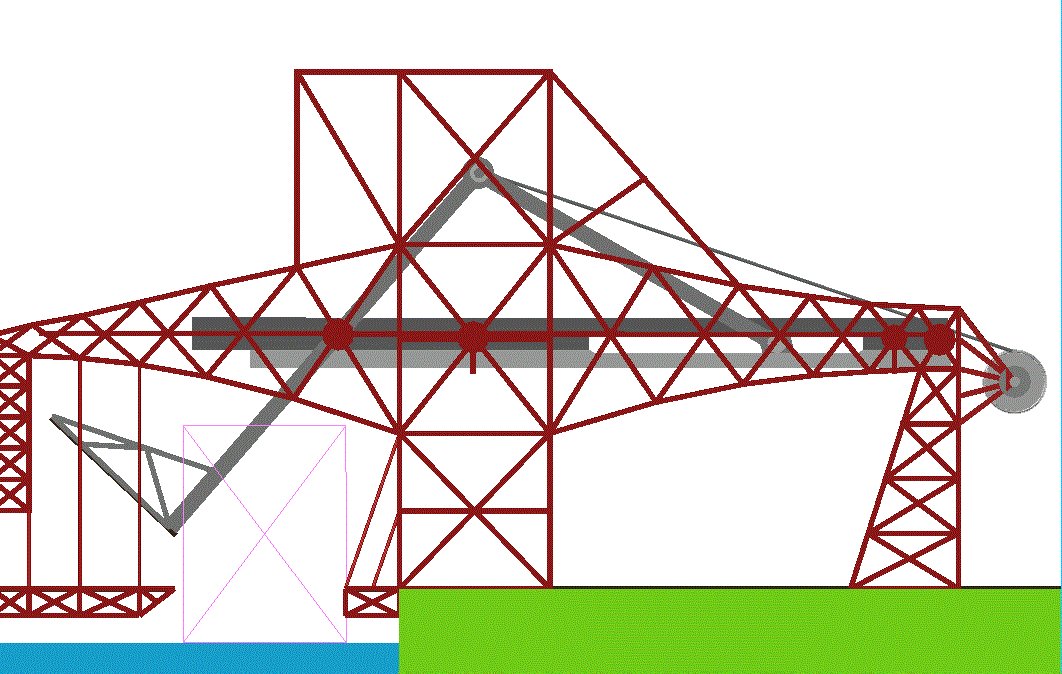
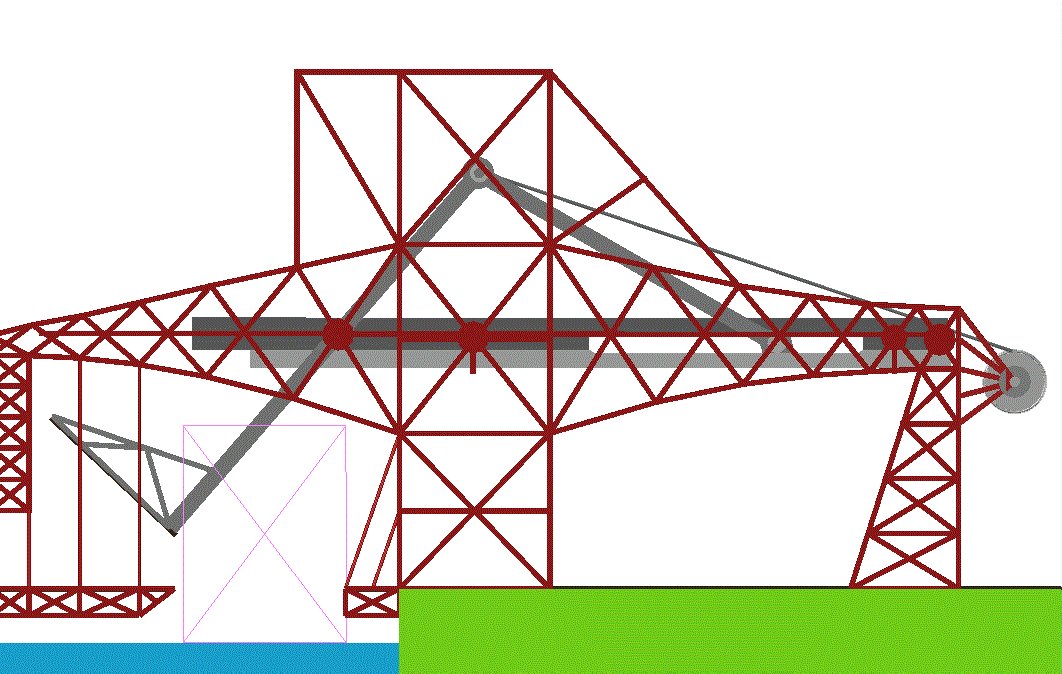
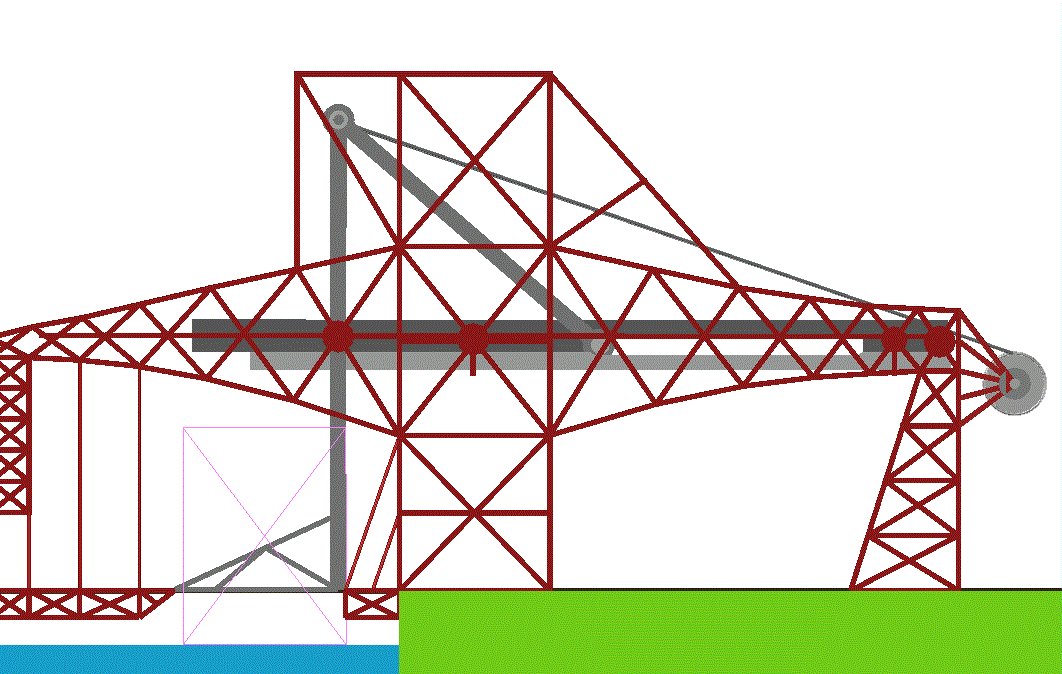
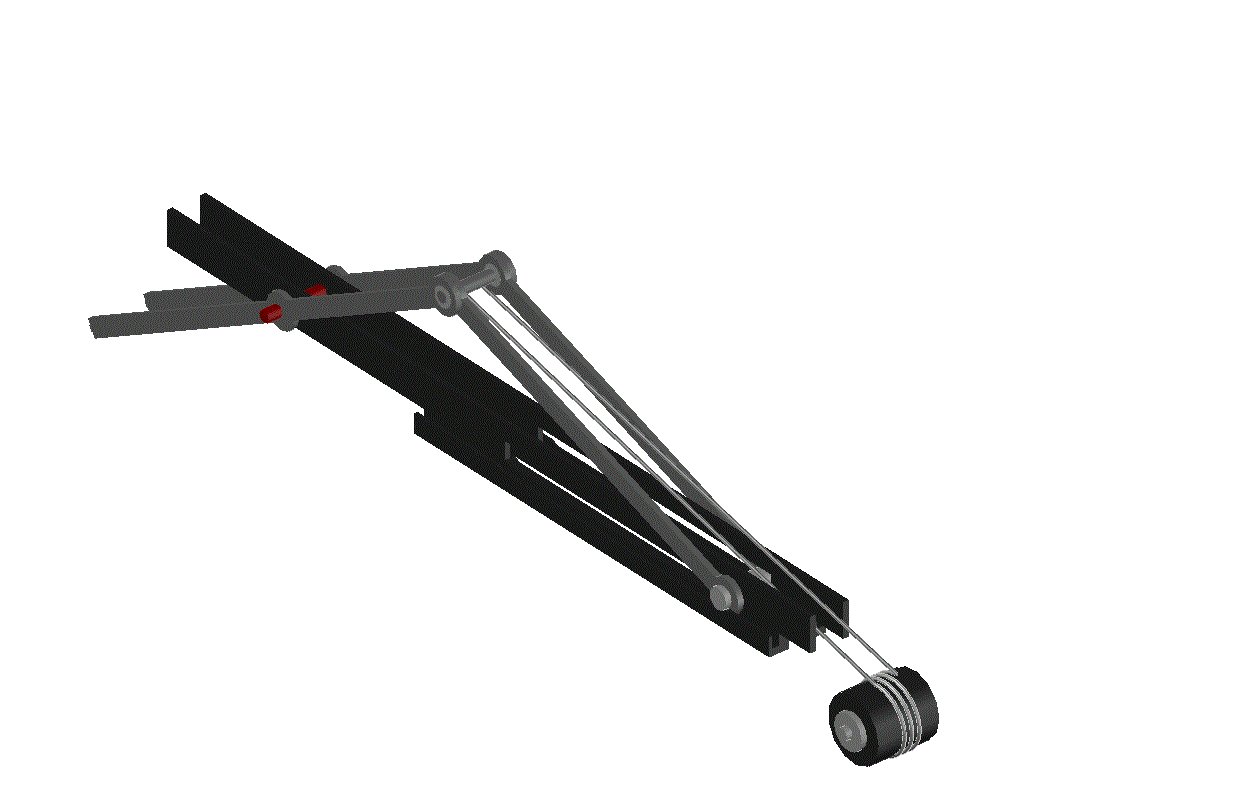
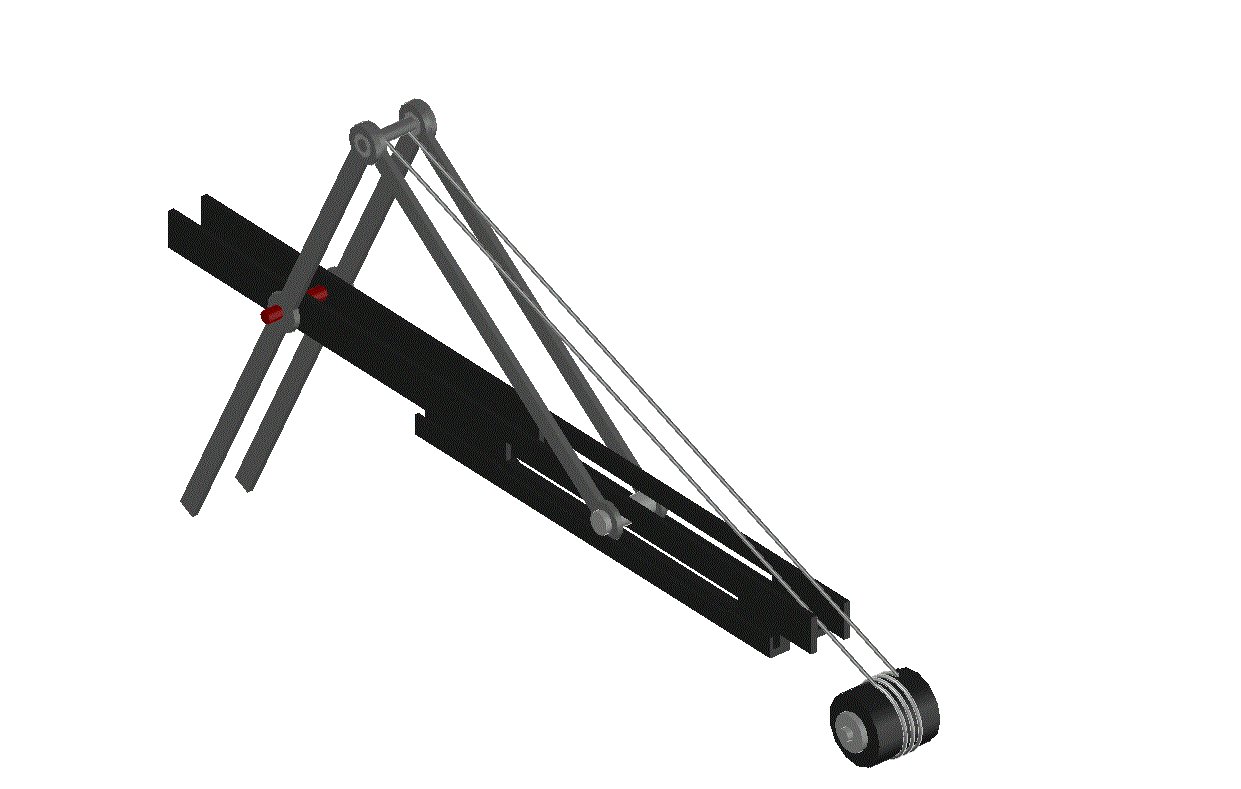
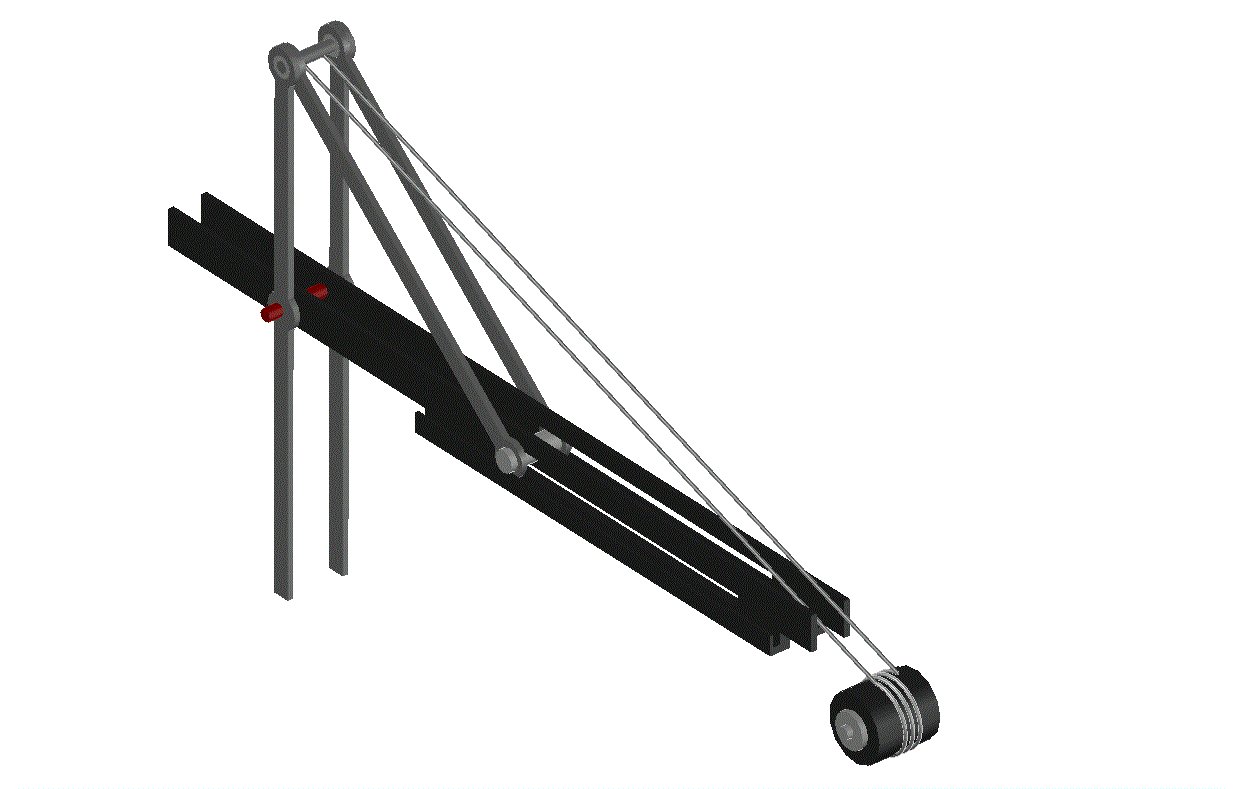
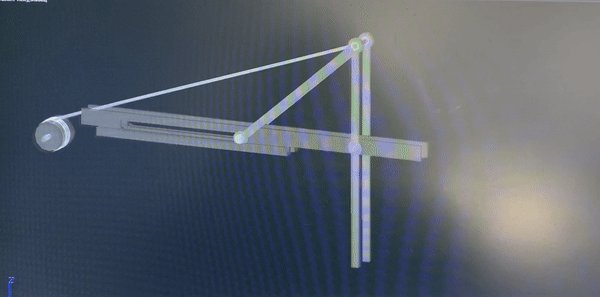
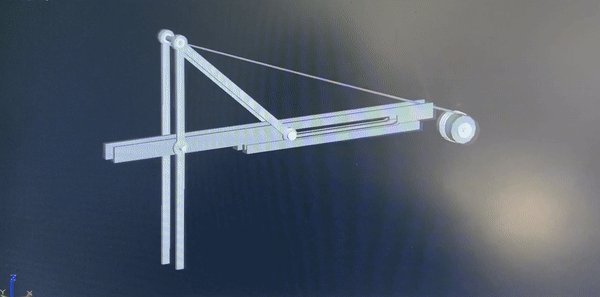
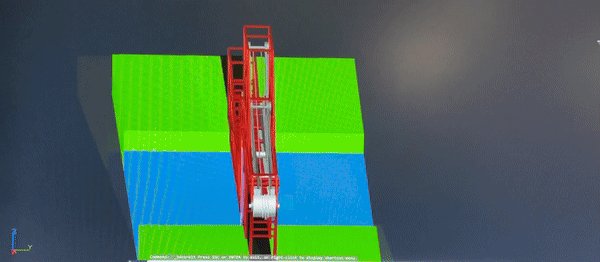
Mechanism Movement


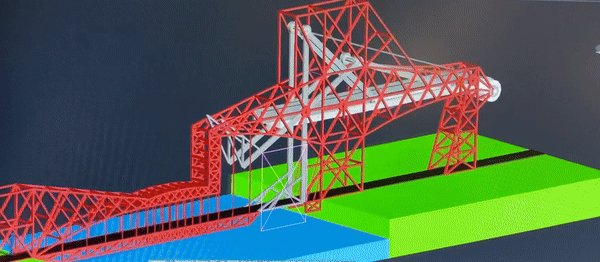
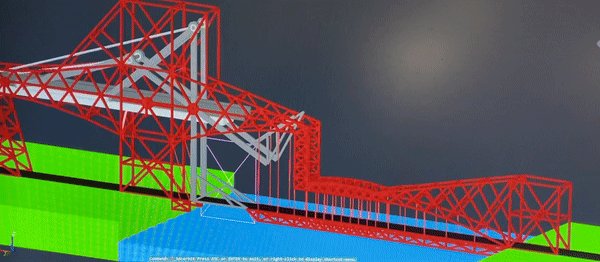
Views

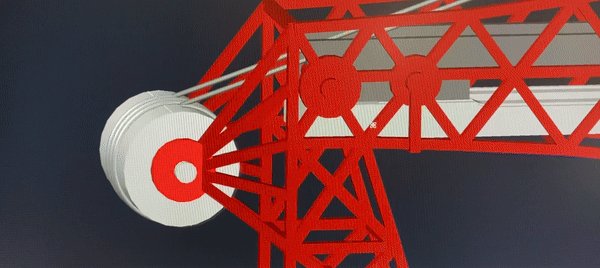
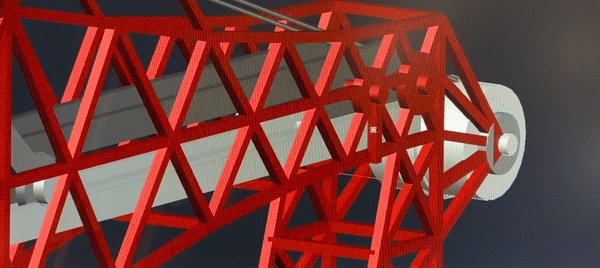
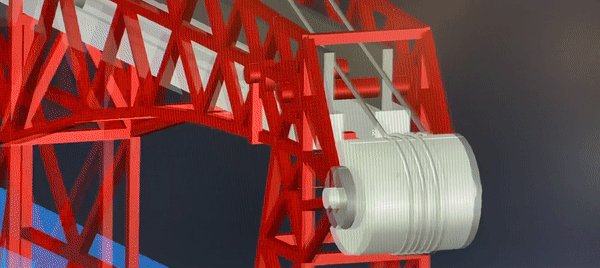
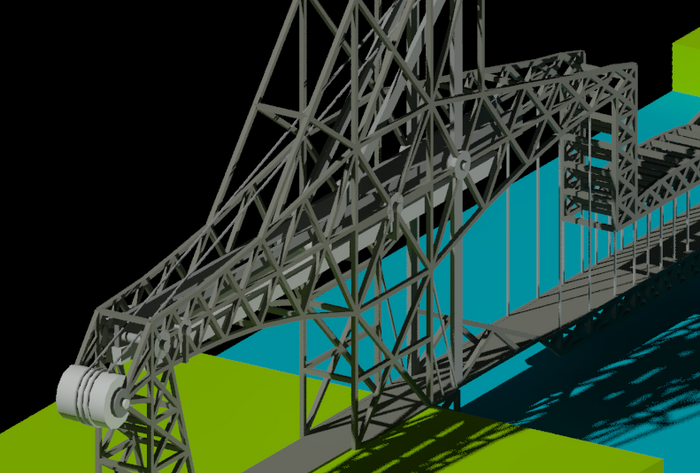
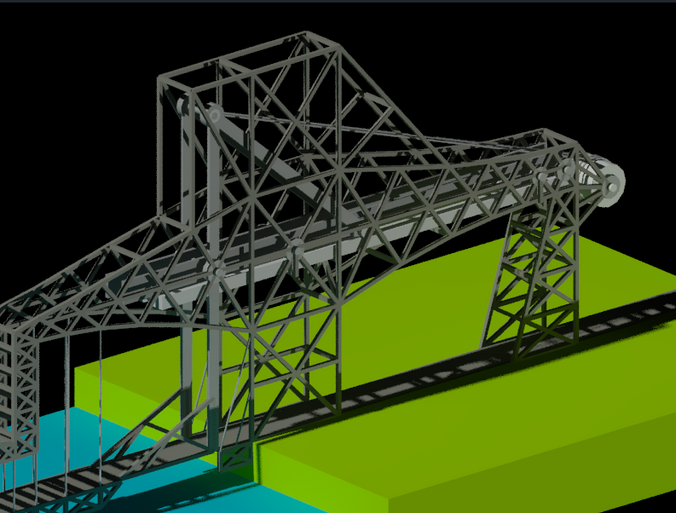
DETAILING VIEWS

North West View

North East View

South West View

South East View

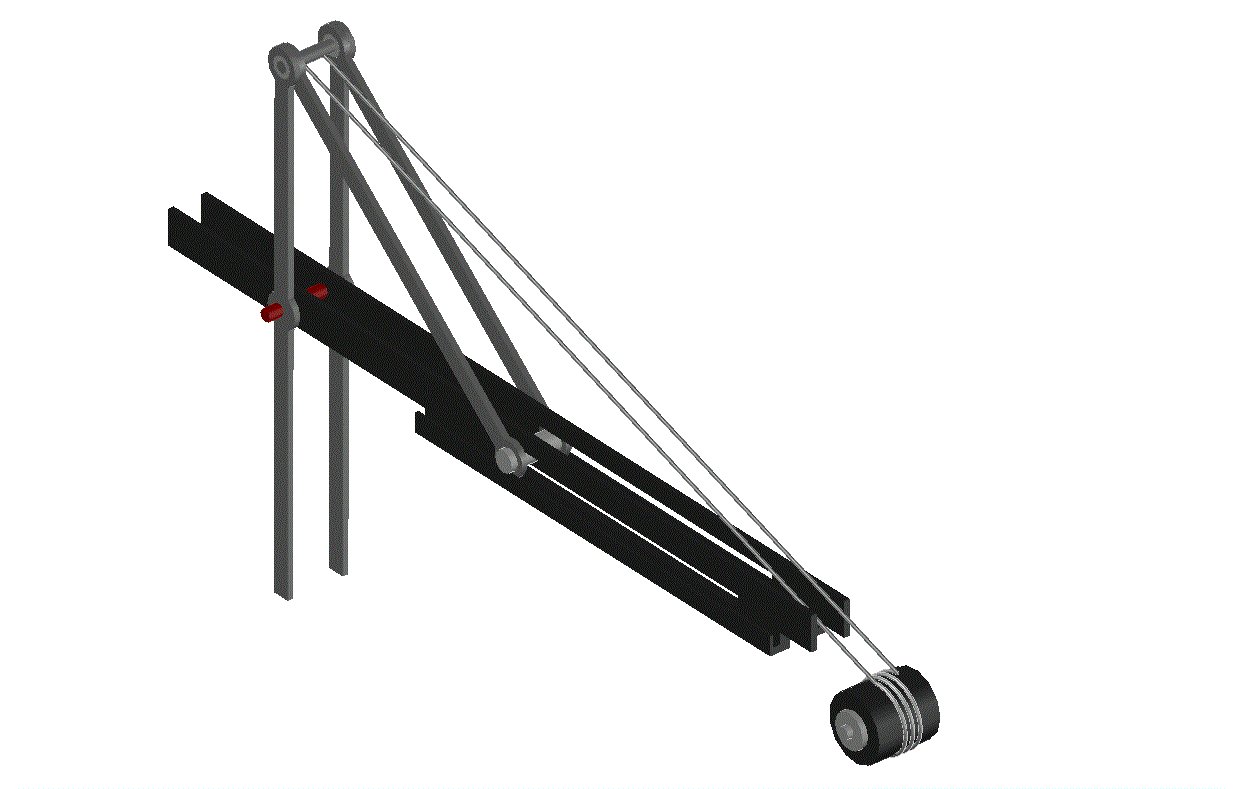
3-D view of the mechanism

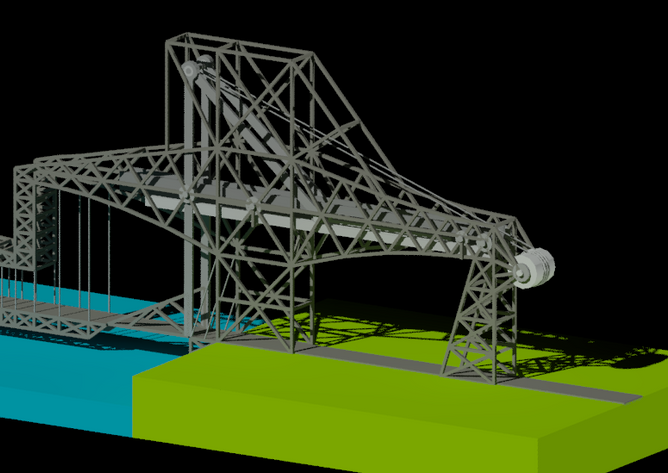
3-D view of the bridge

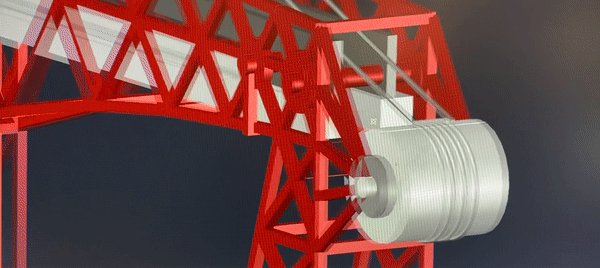
3-D view of the track and pulley
Renderings



Final Design